web design by Tomo Shiotani on May 18, 2020
CSSの新しい単位「lh」はアイコン画像サイズ指定に効果を発揮

こんにちは、vow.design代表/デザイナー兼CSS研究家のTomo Shiotaniです!
今回は、CSSの新しいサイズ指定単位である、lhをご紹介します!
サイズ指定の単位は色々あるけど、今更新しい単位なんている?

TOMO
px, %, em, rem, vw, vh などなど、CSSのサイズユニットはたくさんあり、それぞれにメリット・デメリットがありますよね。
今回新しく見つけた単位「lh」は、どういうサイズ指定方法でそういうシチュエーションで生きるものなのか、ご紹介します!
lhはline-heightと同じ計算値となる
line-heightはCSSが書けるデザイナーさんやコーダーさんからすれば、お馴染みのプロパティですよね!
line-heightは行の高さを指定するCSSプロパティですが、ではそれと同じ計算値となる「lh」とはどういうことなのでしょう?
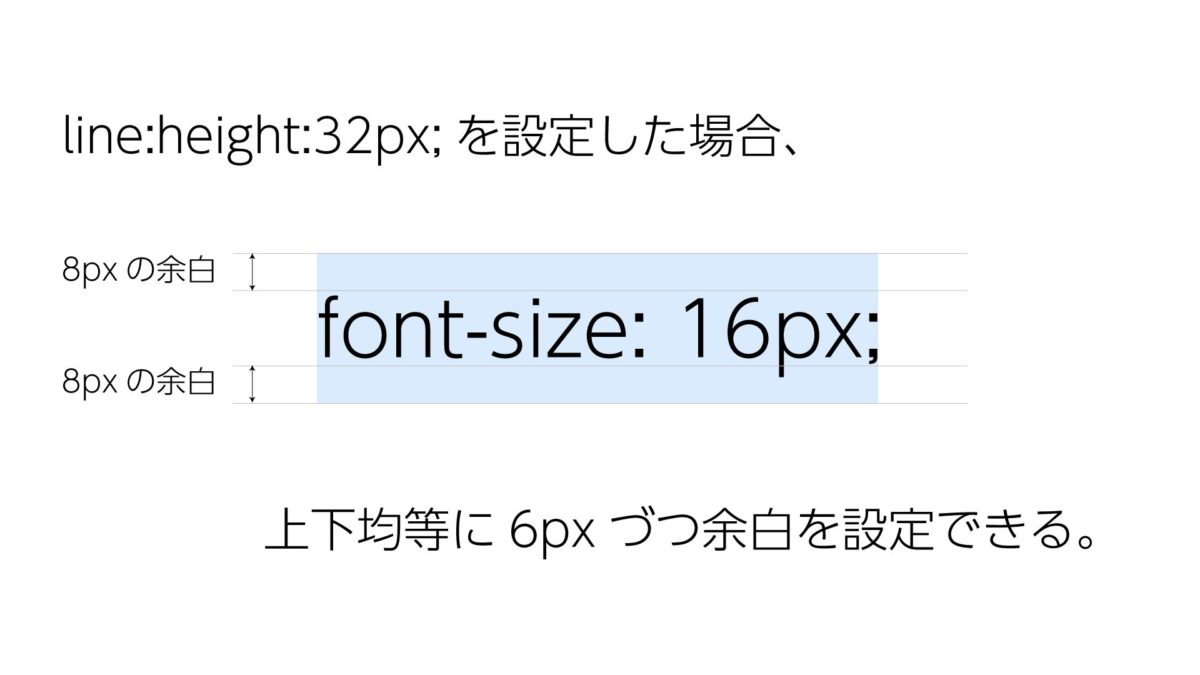
例えば、以下のようなCSSを記述した場合、
p {
font-size: 16px;
line-height: 32px;
}
フォントサイズ16pxの文字に対して上下均等に8pxづつのマージンが取られるようになります。

これにアイコンを付ける場合、上手にサイズ指定が出来ないシーンがありましたよね!
「lh」単位を利用すれば、その問題が解決できるようです。
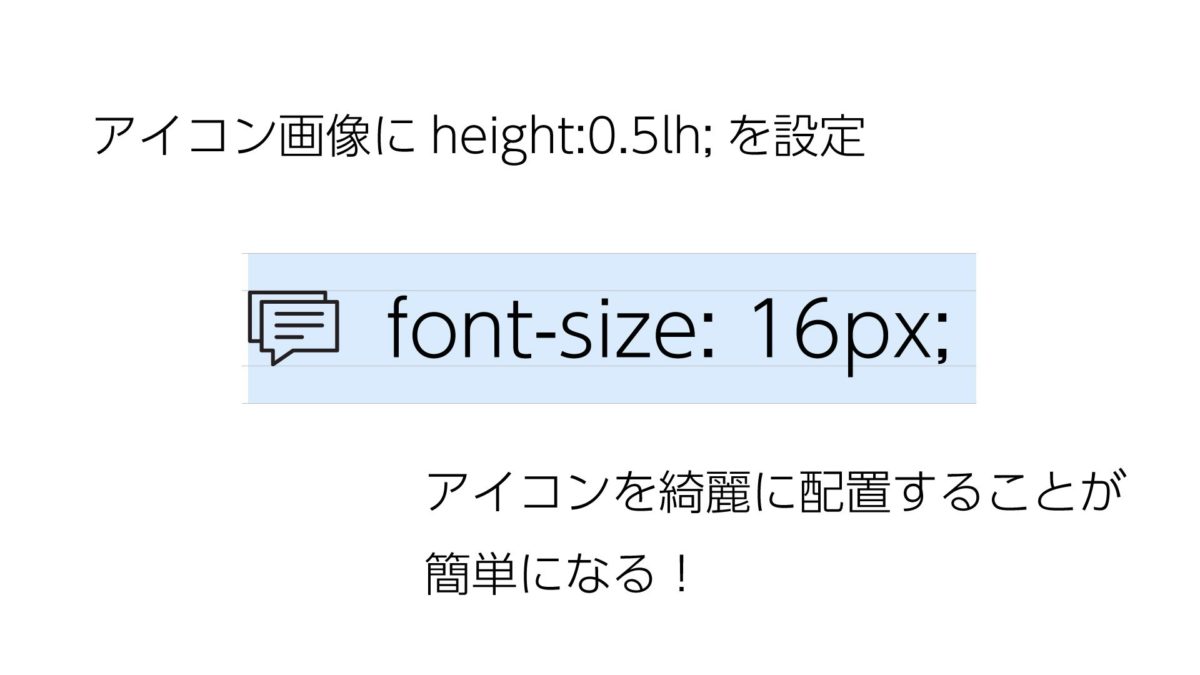
.icon {
display:inline-block;
width: 0.5lh;
height: 0.5lh;
}
このような形で設定してあげることで、アイコン画像サイズを綺麗に設定できるようになる!
これはなかなか便利だと思います。

その他lh単位の詳細は、以下文献が詳しく説明を和訳してくれています!
ih単位:この単位が利用された要素上の line-height プロパティの算出値に等しい — ここでは、値 normal も,可用な最初のフォントの計量法を利用して絶対長さに変換する。
quoted from CSS Values and Units Module Level 4 (日本語訳)
今はまだ対応ブラウザが少ない
残念ながら実践で使えるシーンはもう少し先になりそうです。


